はじめに
先日、 Visual Studio Code の Extension に Draw.io Integration という、VSCode で draw.io を使用出来る拡張機能がリリースされ話題になりました。
リリースされるや否や、界隈では盛り上がりを見せまして、Qiita の記事や #InfraStudy でも導入方法や事例が紹介されたりしました。
- VSCodeでDraw.ioが使えるようになったらしい! - Qiita
- Infrastructure as Codeにおける理想のドキュメント管理を目指して #infrastudy | Developers.IO
そんな訳で、モデリングなどの設計作業をするときはこの方法で作図するのがデフォルトになってきたのですが、先日更に(個人的に)驚愕の機能を知ったのでご紹介します。
draw.io について
draw.io は無料の作図ツールで、Webブラウザやデスクトップアプリから利用できます。また、Confluence などでは拡張機能として draw.io の機能を用いて作図を行うことが出来ます。 作成した図形は SVG や PNG 、JPEG などの形式でエクスポートすることができ、また、 Google Drive など様々なストレージにファイルを保存することが出来ます。

draw.io は以前からローカルストレージでファイル保存をすることが出来ましたが、編集作業を行うには前述の Webブラウザやデスクトップアプリが必要で、ちょっとした手間がありました。 また、Webブラウザを使用して編集する特性上、(個人的に)クラウドストレージにデータ保存することがデフォルトになっており、 git の管理に含めることは全くありませんでした。
しかし、VSCode の拡張機能として draw.io が使用できるようになったことで、VSCode でコーディングやドキュメンテーションをしながら、併せて作図までも行えるようになり、同時にそれらと同じ git レポジトリ配下で管理するということも容易になりました。これは本当に便利です。

また、最近、モデルベース要件定義テクニック という書籍で RDRA を使ったモデリングについて学ぶ機会があり、そこで Enterprise Architect や astah* などの専用モデリングツールを知ったのですが、普段使いしているツールで代替できないか調べていたところでした。 これらのツールは、モデリングした図形をリポジトリとして管理出来ることも強みの一つだと思うのですが、なんと VSCode + draw.io の組み合わせでそれが代替利用できそうです。
VSCode で draw.io を使う
使用方法はとても簡単です。
VSCode 拡張機能として Draw.io Integration インストールし、 .drawio、.dio、.drawio.svg や .drawio.png といった拡張子のファイルを新規作成・開くだけです。
Web版とは一部機能の違いがあり、記事作成時点(2020/07/08)では画像のエクスポートが出来なかったりしますが、使い勝手は十分です。
*.drawio.svg と *.drawio.png
さてさて、上記で記載したとおり、VSCode で draw.io が使用できる拡張子には複数種類があります。
.drawio.dio.drawio.svg.drawio.png
VSCode で draw.io が使えるだけで驚いていたのですが、下2つの拡張子の動作に驚きました。 なんと、 VSCode + draw.io でファイル作成・編集・保存すると、それぞれ、 SVG や PNG のファイルとして保存されるのです。
これで、 VSCode の拡張機能版に 画像の Export 機能がなくなった理由が分かった気がしました。
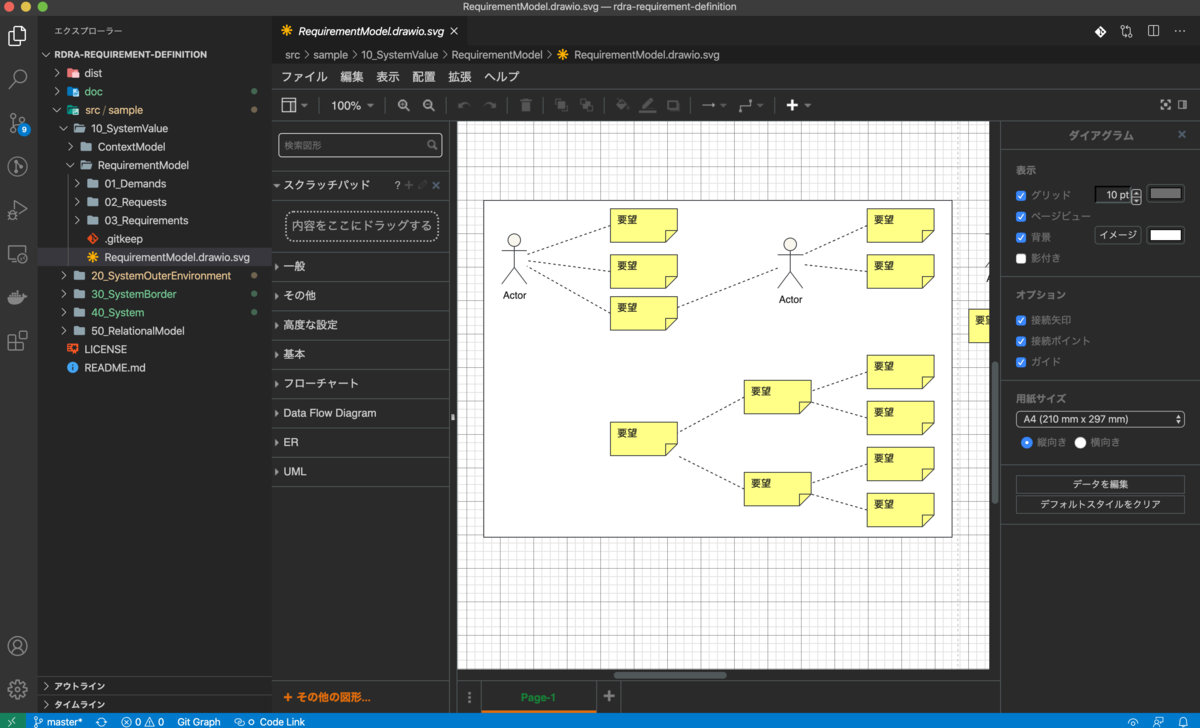
draw.io 単体で Webブラウザで作図する場合、1つのシートに複数の意味の図形を作図したり、シート分割したりしてました。しかし、 VSCode 版では 1つのファイルの1つ意味をもつ図形を作成し、そうすることでそれを画像として使用できるようになるのです。
なるほど、こういう使い方か。
確かに、1つのファイルに情報を詰め込みすぎてもっさりすることがよくあったので、この方が効率的かもしれません。
Markdown ファイルからの参照
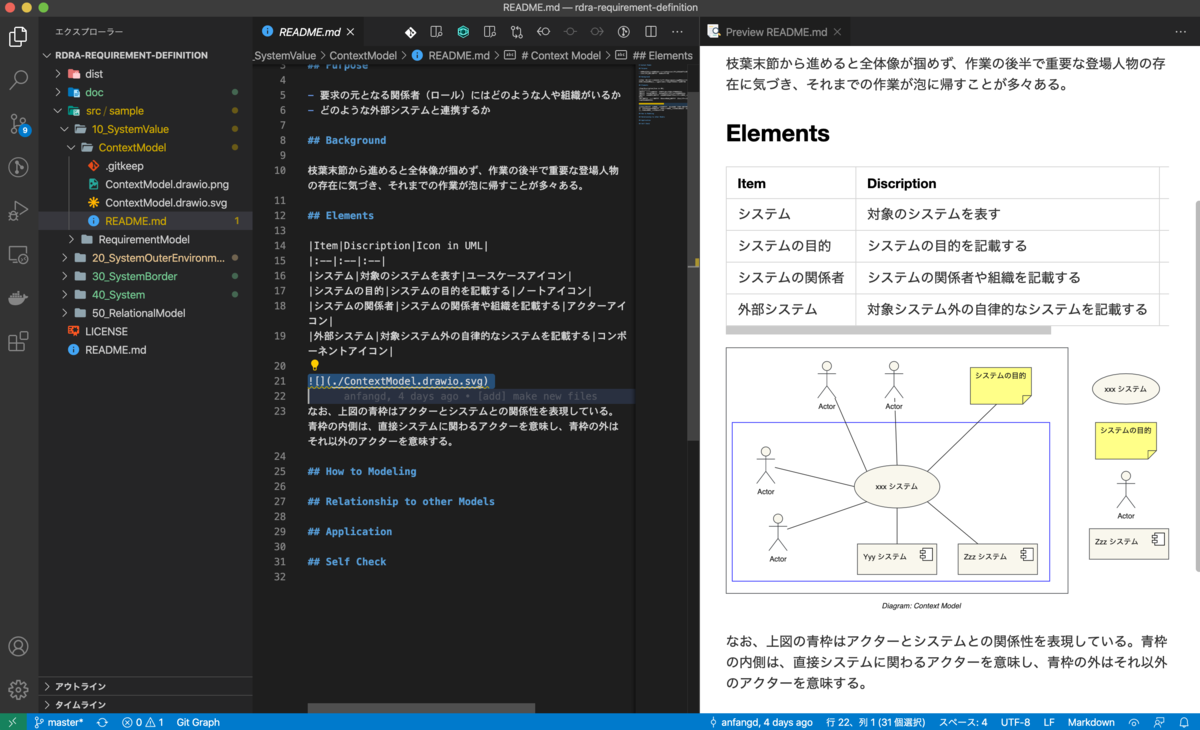
上記で記載した 「VSCode 上は draw.io で編集しながら、保存したファイルは SVG や PNG になる」ということは、その保存したファイルを画像参照として Markdown ファイルなどから指定してあげれば、そのまま画像として表示できることを意味します。
これ、凄くないですか?
draw.io で作図した図形を Export することなく、そのまま参照させることが出来るのです。
などなど、活用のアイデアは色々と浮かんできます。
Live Sharing
上記の情報だけでも驚きづくしでしたが、もう一つ素晴らしい機能の組み合わせを知りました。
Draw.io real-time collaboration using Visual Studio Code and Live Share
なんと、 VSCode + draw.io + Live Sharing の組み合わせがいけるのです。
つまり、モデリング作業を複数メンバーがリアルタイムに1つのファイル編集する形で作業できるのです。
これは凄い。
draw.io の高機能性を活かしながら、複数メンバーが同時に同じ図形もモデリングできるなんて。
基本思想として考えられる、「 VSCode + draw.io で作図する図形はミニマム情報の単位でファイル作成する」ということを考えられると、そこまで複数のメンバーが同じファイルを同時に触るということはないかもしれません。
しかし、この機能を使用することで、ペアプログラミングならぬ、ペアデザイニングや、ブレーンストーミングしながら企画していく最中に 簡単な図形をガリガリ書いていくなんていう作業には向いているかもしれません。
また、KPT振り返りなど、miro が得意とするような機能の一部も代替できるかもしれません。( miro は大好きですが、料金がネックとなりがち。 )
まとめ
システムやソフトウェアの設計の際には、モデリングしながら作図することは数多くあると思います。 5年以上前は、(あくまで個人的には)Excelのオブジェクトでシーケンス図や処理フロー図を作成するなんてことが普通でしたが、いまは有料無料の作図ツールが充実してきており、特に draw.io の使い勝手の良さや拡張性の高さには驚くばかりです。
組織やプロジェクトなど利用するシーンによって使えるツールも異なると思いますが、 draw.io ( + VSCode ) の組み合わせは、コスト感でも使い勝手でも、一番良い部類に入るのではないでしょうか。
おわり。